Większości prowadzących strony WWW na myśl o systemie CMS przychodzi WordPress i nic w tym dziwnego, gdyż jest zdecydowanie najpopularniejszy na świecie. Wraz z nim otrzymujesz komplet rozwiązań do prowadzenia witryny. Masz bazę danych, front-end czy też panel administratora. Inaczej wygląda to w przypadku innego rozwiązania, którego nazwa mogła wpaść Ci w oko. Chodzi o Headless CMS. Sprawdź, na czym polega i jak działa.
- Co to jest Headless CMS?
- Headless CMS – największe zalety
- Headless CMS – istotne wady
- Headless CMS – na jakie rozwiązania warto zwrócić uwagę?
- Kiedy warto wybrać Headless CMS?
Co to jest Headless CMS?
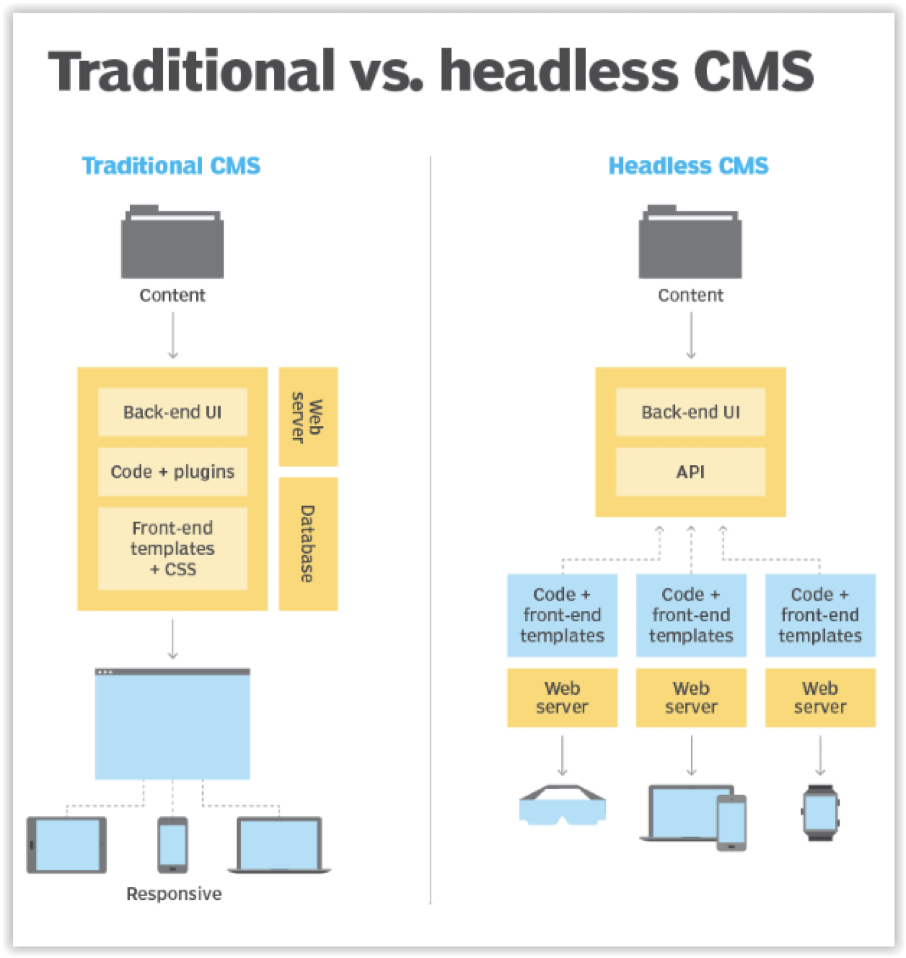
To technologia, która służy do projektowania nowoczesnych interfejsów aplikacji webowych i umożliwia tworzenie rozwiązań idealnie dopasowanych do potrzeb użytkownika. Często nazywany jest systemem bezgłowym. Dlaczego? W tradycyjnych CMS masz do dyspozycji bazę danych, back-end (panel administracyjny) i front-end, który poprzez kod HTML przedstawia odbiorcom content. Natomiast w przypadku Headless CMS nie ma powiązania z warstwą front-end.
Bezgłowy CMS oznacza, że warstwa treści jest oddzielona lub odłączona od warstwy prezentacji. W tej pierwszej cała publikowana treść jest tworzona, edytowana, zarządzana, organizowana i przechowywana. W drugiej, znanej jako front-end, content jest ostatecznie wdrażany, publikowany i przeglądany. W Headless CMS treści są tworzone i zazwyczaj przechowywane w bazie danych, a następnie udostępniane poprzez interfejsy programowania aplikacji (API).
Headless CMS nie wyświetla danych ani nie generuje wyglądu stron. Za pośrednictwem API dostarcza te dane, a następnie są one prezentowane użytkownikom przez aplikacje końcowe.
W tym przypadku programiści nie są ograniczeni narzuconymi z góry szablonami. Content tworzony w takim systemie mogą publikować w dowolnym kanale czy warstwie front-end. Dzięki Headless Content Management System możesz zarządzać treściami w wielu kanałach w jednym systemie. Różnice między tradycyjnym systemem a Headless CMS pokazuje poniższa grafika.

Headless CMS – największe zalety
Korzystanie z tego typu systemu ma wiele plusów w stosunku do tradycyjnych CMS-ów. Należą do nich:
- Separacja zarządzania treścią oraz wyglądu systemu – dzięki temu można wprowadzać zmiany w serwisie bez ingerencji w jej aktualny wygląd.
- Dowolność wyboru technologii – programiści nie są ograniczeni pod tym kątem. Wybierasz, jak chcesz prezentować treść i jest to w 100% zależne od Ciebie.
- Większe bezpieczeństwo – aplikacje budowane na Headless CMS nie są tak podatne na ataki. Na bezpieczeństwo wpływa oddzielenie części back-end i front-end.
- Możliwość publikacji contentu na dowolnym urządzeniu i w dowolnym kanale, np. te same informacje o produkcie mogą znaleźć się w artykule na blogu, stronie produktu w sklepie internetowym oraz w aplikacji mobilnej. Dzięki temu możesz szybko zaktualizować informacje w wielu kanałach.
- Lepsza wydajność i krótszy czas ładowania – Headless CMS serwuje treści za pośrednictwem interfejsów API, co umożliwia programistom tworzenie wysoce zoptymalizowanych, lekkich stron internetowych. Rozdzielenie backendu i frontendu poprawia wydajność i zapewnia lepsze wrażenia użytkownika.
- Oszczędność czasu dla deweloperów – programista może wybrać preferowany język. Nie jest zmuszony do korzystania z takiego, który narzuca dany system.
- Niższe koszty rozwoju i optymalizacji aplikacji.
- Skalowalność – programiści mogą tworzyć wysoce skalowaną architekturę.
- Optymalizacja pod SEO – dobrze wykorzystany Headless CMS daje pod tym względem więcej możliwości i przynosi więcej korzyści, co wynika m.in. z szybko ładującej się witryny, elastycznej architektury czy większej kontroli nad adresami URL.
Headless CMS – istotne wady
To rozwiązanie oczywiście nie jest idealne, a już na pewno nie zostało stworzone dla każdego. Jego wadami są:
- Potrzebna wiedza programistyczna (zazwyczaj) – nie jest to tak łatwe w obsłudze rozwiązanie jak tradycyjny system CMS, w którym wiele zmian możesz wprowadzić bez pomocy specjalistów.
- Brak WYSIWYG, czyli What You See Is What You Get. Oznacza to, że po wprowadzaniu zmian w edytorze są one widoczne tak, jak będą się prezentować na stronie WWW. Headless CMS tego przeważnie nie zapewnia.
- Mniejsza elastyczność dla content managerów – zazwyczaj w takich systemach są umieszczane tylko niezbędne funkcjonalności. Masz gotowe komponenty, ale nie możesz samodzielnie kreować wyglądu witryny.
- Wyższe koszty realizacji serwisu – skoro CMS nie ma warstwy wizualnej, to trzeba ją przygotować od zera. To rodzi wyższe koszty niż w przypadku tradycyjnych systemów, gdzie masz już gotowy wygląd witryny.
Headless CMS – na jakie rozwiązania warto zwrócić uwagę?
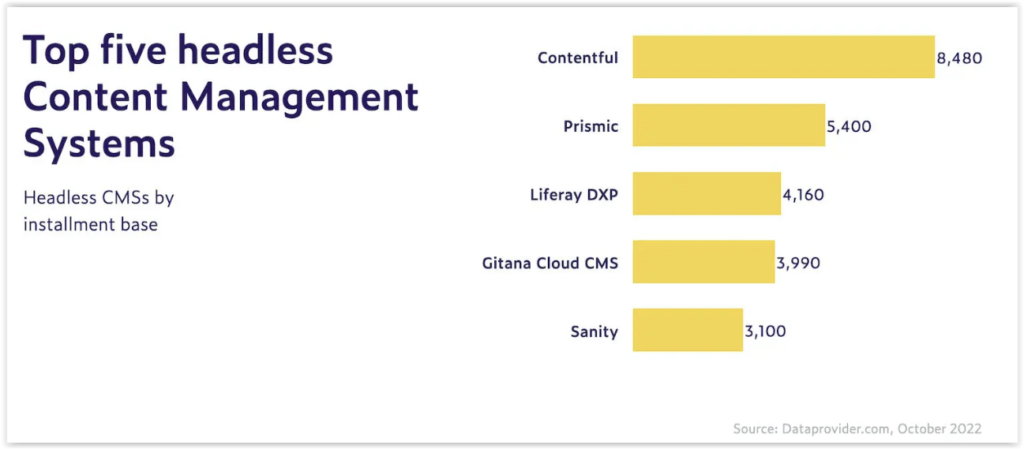
Wśród tego typu systemów masz spory wybór. Na początek pokażę Ci jeden z rankingów takich rozwiązań. Przyjrzyjmy się im.

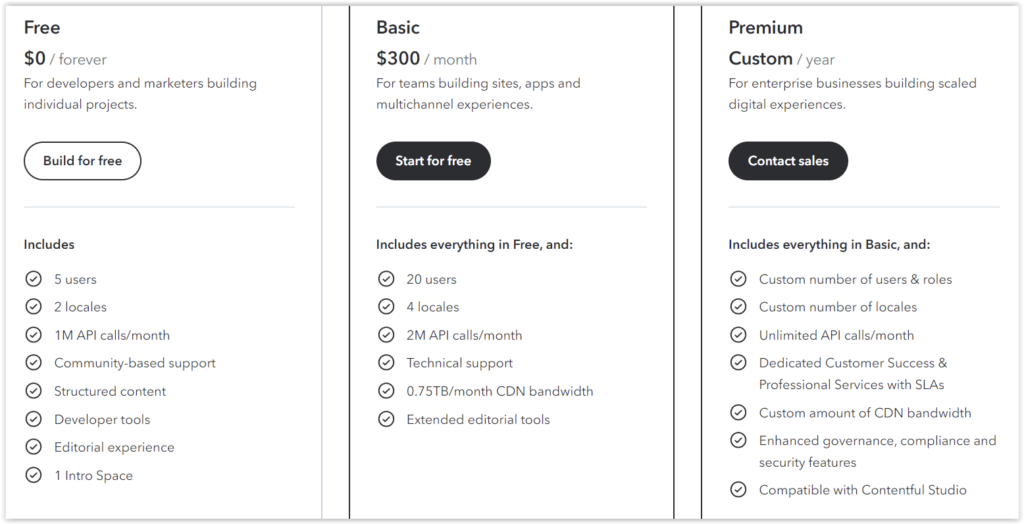
Contentful
Bardzo popularne rozwiązanie. Jako że architektura jest rozproszona, ewentualna awaria jednego elementu nie ma wpływu na działanie całej witryny a jedynie części, za którą jest odpowiedzialna. Możliwe jest samodzielne strukturyzowanie treści według określonych typów danych, np. podział na obrazy i pliki wideo.
Dużym plusem tego rozwiązania jest to, że pomyślano w nim również o użytkownikach, którzy nie mają wiedzy technicznej. Dzięki temu treści jesteś w stanie publikować bez ingerencji w kod. Przy Contentful może jednocześnie pracować wielu programistów. Dzięki korzystaniu z sieci CDN (Content Delivery Networks) realne jest płynne dostarczenie treści nawet do odległych lokalizacji.
Do największych plusów rozwiązania trzeba zaliczyć dostępność różnych ról i uprawnień, a także wielojęzyczność – możesz przygotować content w różnych językach.
Z jego podstawowej wersji skorzystasz bezpłatnie. Wyższa wiąże się z wydatkiem 300 dolarów miesięcznie.

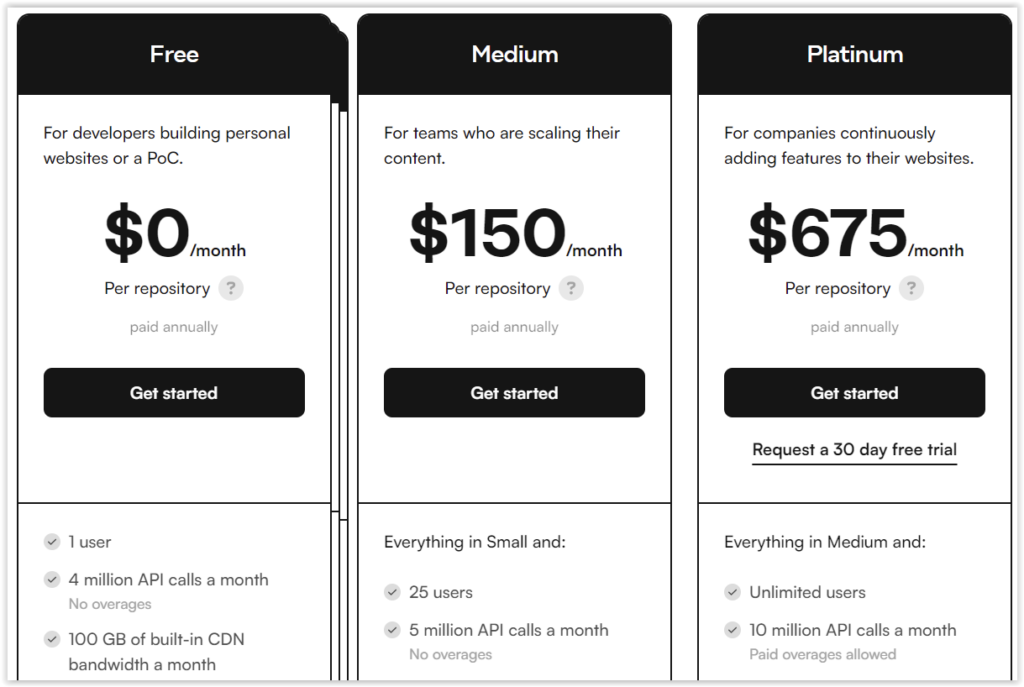
Prismis
Ten Headless CMS zajął drugą pozycję we wspomnianym rankingu. Współpracuje z takimi frameworkami jak: Node.js, React.js, Next.js, Gatsby, Vue.js czy Next.js. Plus rozwiązania jest taki, że nie wymaga znajomości języków programowania. Interfejs systemu jest minimalistyczny i przejrzysty. Z pomocą tego systemu możesz tworzyć wielojęzyczne aplikacje.
Z tego CMS-a korzysta wiele znanych marek m.in. Google, Rakuten czy Deliveroo. Również i w tym przypadku rozwiązanie dostępne jest bezpłatnie, natomiast płatne pakiety zaczynają się od 150 dolarów miesięcznie.

Strapi
Trzeci system CMS, który opiszę, nie znalazł się w powyższym rankingu, a jest zdecydowanie godny uwagi. Powstał w 2006 roku. Umożliwia wybór między bazą relacyjną i nierelacyjną. Można w nim wykorzystywać biblioteki JavaScript, takie jak: React, Vue i Angular. W oparciu na tym rozwiązaniu powstała strona banku Societe Generale.
Strapi daje wiele możliwości. Zapewnia łatwy w obsłudze layout, elastyczny edytor tekstowy. Zaletą jest również duża społeczność programistów, którzy rozwiązują powstałe problemy i zajmują się testowaniem nowych funkcjonalności. Do tego trzeba też dodać duży wybór pól z walidacjami.
Podstawowy pakiet jest bezpłatny, o ile korzystasz z własnego serwera. Możesz też wybrać opcję w chmurze, ale wtedy opłata miesięczna wynosi co najmniej 29 dolarów.

Kiedy warto wybrać Headless CMS?
Headless CMS to rozwiązanie, które cieszy się rosnącym zainteresowaniem, ale na pewno nie jest odpowiednie w każdym przypadku. Tradycyjne systemy CMS wciąż dominują przy budowaniu stron WWW. Headless CMS będzie odpowiedni dla osób, które chcą osiągnąć maksymalną wydajność witryny, planują ją rozbudowywać w przyszłości oraz chcą zachować spójność treści w różnych kanałach. Weź pod uwagę Headless CMS, jeśli zależy Ci na optymalizacji wyników sprzedażowych w Twojej działalności.
A kiedy nie warto decydować się na Headless CMS? Jeśli zakładasz prostą stronę i raczej nie planujesz częstych aktualizacji. Wybór rozwiązania dla danego projektu zawsze warto skonsultować ze specjalistą.