Kiedy otwierasz stronę WWW, to prawdopodobnie oczekujesz, że witryna ekspresowo się załaduje i będzie do Twojej dyspozycji. Wręcz przyzwyczaiłeś się do tego i nic w tym dziwnego – od lat serwisy internetowe są optymalizowane, działają coraz szybciej, a czasy, w których trzeba było czekać kilkadziesiąt sekund na załadowanie strony, już minęły. Dlaczego czas jej wczytywania jest tak ważny? Jak sprawdzić, czy Twoja witryna ładuje się ekspresowo? Jak poprawić wynik pod tym względem?
Szybkość wczytywania strony – dlaczego jest tak istotna?
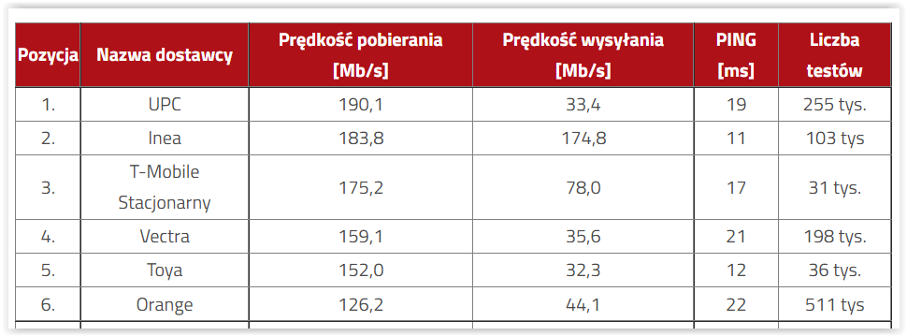
Internauci przyzwyczaili się do coraz szybciej działającego sieci. Większość ma szybkie stałe łącza, które umożliwiają ekspresowe ładowanie się witryn. Według danych speedtest.pl średnia szybkość internetu domowego w Polsce wynosiła w styczniu 2022 roku ponad 97 MB/s dla pobierania danych. Natomiast najwyższy wynik, biorąc pod uwagę wszystkich operatorów w Polsce, to ponad 190 MB/s – chodzi o średni rezultat.

Oczywiście w ramach internetu mobilnego prędkości nie są już tak wysokie, ale i w tym przypadku postęp w ostatnich latach jest ogromny. Temu wszystkiemu towarzyszy budowanie coraz nowocześniejszych stron WWW, pozbawionych elementów, który powodują, że użytkownik musi długo oczekiwać na załadowanie się witryny.
Jednocześnie właściciele serwisów sami angażują się w to, aby ich strony działały coraz szybciej, tylko czy ma to jakieś uzasadnienie? Jak najbardziej tak! Po pierwsze czas ładowania się witryny ma duży wpływ na konwersję, tzn. im dłużej odbiorca oczekuje na moment pełnego załadowania się serwisu, tym mniejsza szansa na konwersję. Po prostu internauta w takiej sytuacji zamyka witrynę i np. otwiera kolejną. Na ten temat przeprowadzono szereg badań, które jasno pokazały, że czas ładowania ma znaczenie. Dowiedziono również m.in., że najwyższy współczynnik konwersji dotyczy tych witryn, które ładują się w czasie 2 sekund. Oczywiście rezultaty różnych analiz mogą przynosić nieco inne wyniki, a zależy to od wielu czynników.

Jak widzisz, im dłużej czeka internauta na załadowanie się strony, tym mniejsza szansa na konwersję, a przecież to właśnie na uzyskaniu takiego efektu zależy Ci zapewne jako właścicielowi witryny.
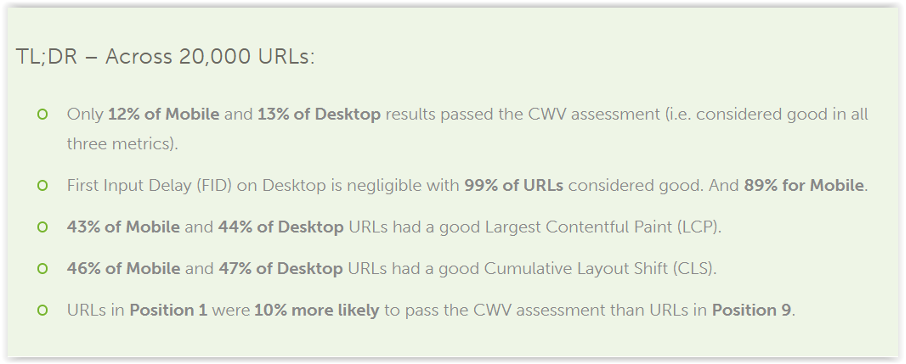
To jednak nie wszystko. Od dawna szybkość ładowania jest jednym z czynników rankingowych Google, co oznacza, że ma wpływ na pozycję w wynikach wyszukiwania. Jak duże jest znaczenie tego elementu? Przez lata nie zwracano na niego większej uwagi, natomiast zainteresowanie nim nasiliło się w momencie, kiedy Google ogłosiło wprowadzenie nowego czynnika rankingowego w postaci Core Web Vitals. Wtedy jednak dużo się o tym mówiło, ale analizy przeprowadzone przez przeróżnych specjalistów, którzy działają w branży, pokazały, że właściciele witryn w większości przypadków nie byli przygotowani na wprowadzenie tego czynnika. Taką analizę w sierpniu 2021 roku wykonali twórcy narzędzia Screaming Frog, którzy sprawdzili 20 tys. adresów URL. Co się okazało? Otóż:
- 12 proc. mobilnych wersji stron i 13 proc. wersji na komputery miało rezultat zgodny z oczekiwaniami dla wszystkich trzech parametrów CWV.
- W przypadku LCP (Largest Contentful Paint) dobry wynik osiągnęło 43 proc. stron mobilnych i 44 proc. wersji na komputer.
- W przypadku CLS (Cumulative Layout Shift) było to odpowiednio 46 proc. i 47 proc.
- Jeśli chodzi o FID (First Input Delay) – 89 proc. i 99 proc.

To oczywiście nie oznacza, że powinieneś ten czynnik zignorować. Pamiętaj, że Google przeprowadza mnóstwo aktualizacji i określa m.in. wagę poszczególnych elementów, które mają wpływ na widoczność strony. Na chwilę obecną CWV nie jest zaliczany do czynników kluczowych, natomiast z czasem prawdopodobnie jego znaczenie będzie zwiększane, czego zapowiedzi już nie raz pojawiały się w sieci.
Najczęściej przyspieszenie strony WWW nie jest bardzo trudne. Możliwe, że dużą poprawę da zmiana hostingu na szybszy albo wprowadzenie stosunkowo niewielkich modyfikacji w witrynie. Może też być jednak tak, że będzie to wymagać przeprowadzenia diametralnych zmian, a nawet wymiany strony.
Jak mierzyć szybkość ładowania witryny?
Do oceny szybkości działania strony możesz wykorzystać różne narzędzia, które przy okazji pokażą Ci, pod jakim kątem powinieneś wprowadzić zmiany w serwisie, aby osiągnąć lepsze rezultaty. Oto kilka najpopularniejszych rozwiązań, w których warto od czasu do czasu sprawdzić stronę. Po co? Nawet po wdrożeniu zmian w witrynie mogą pojawić się błędy wynikające z różnych modyfikacji, które powodują, że strona ładuje się wolniej, ale Ty tego nie zauważasz w czasie standardowego przeglądania serwisu.
PageSpeed Insights
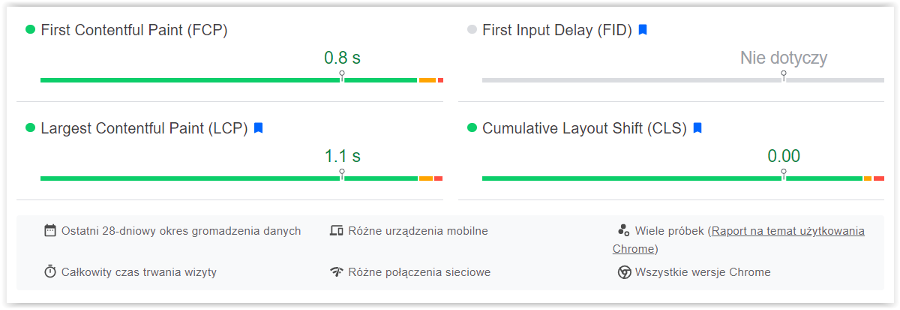
Najpopularniejsze tego typu rozwiązanie, które dostarcza mnóstwo ciekawych informacji. Znajdziesz je pod adresem https://pagespeed.web.dev/, a korzystać możesz oczywiście za darmo. Jest to produkt od firmy Google. Po pierwsze narzędzie wyświetli Ci informacje na temat wyników pod względem Core Web Vitals.

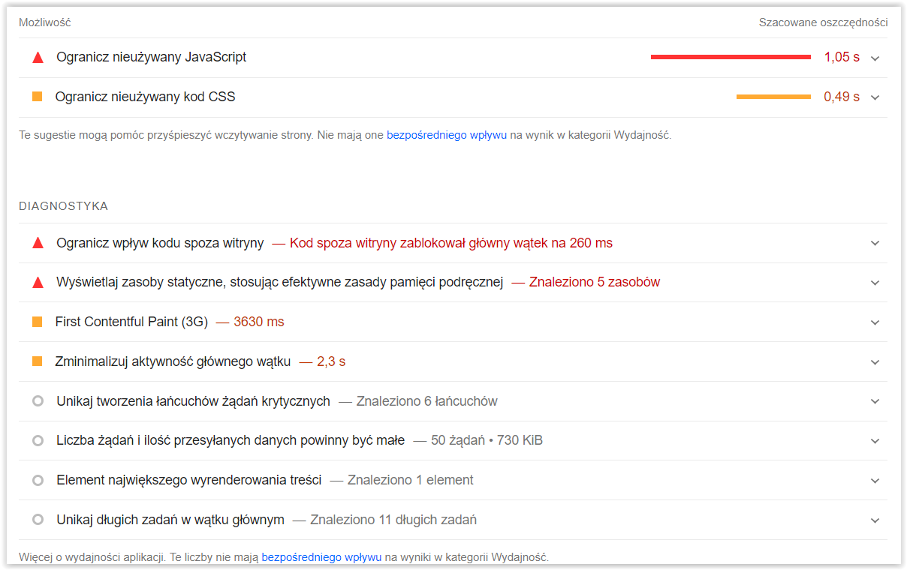
Następnie widzisz ocenę wydajności w skali od 0 do 100 – im wynik jest większy, tym lepiej. Jeszcze niżej znajdziesz kluczowe dane, a mianowicie – jakie problemy napotkano na stronie, tj. jakie zmiany możesz wprowadzić, aby spowodować, że witryna będzie się ładować szybciej. Masz tam bardzo konkretnie podane, jakie elementy negatywnie wpływają na szybkość ładowania i w jakim stopniu. Zatem od razu uzyskujesz rekomendacje modyfikacji, które możesz wprowadzić w serwisie.

Gtmetrix
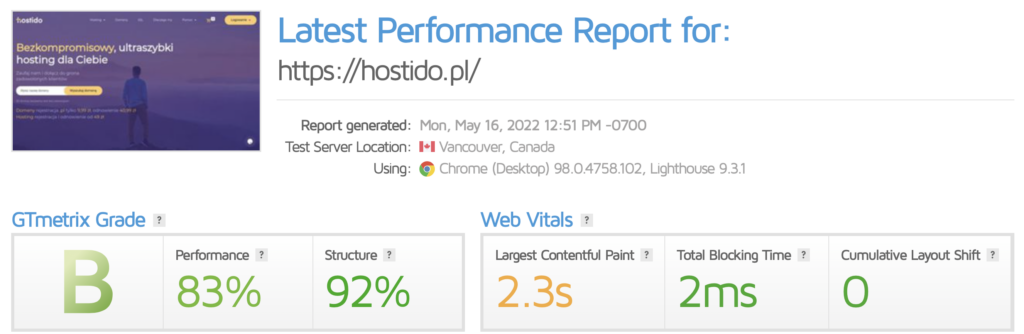
Kolejne bardzo popularne narzędzie znajdziesz pod adresem https://gtmetrix.com. Ono również dostarcza mnóstwo informacji na temat szybkości ładowania witryny, a także poda Ci wyniki pod względem podstawowych wskaźników internetowych – LCP, TBT i CLS.

Uzyskujesz również dane na temat tego, jakie elementy w witrynie powodują, że strona osiąga taki, a nie inny wynik, co można poprawić, aby uzyskać lepszy rezultat. Zatem i w tym przypadku dostajesz cenne rekomendacje.

Google Search Console
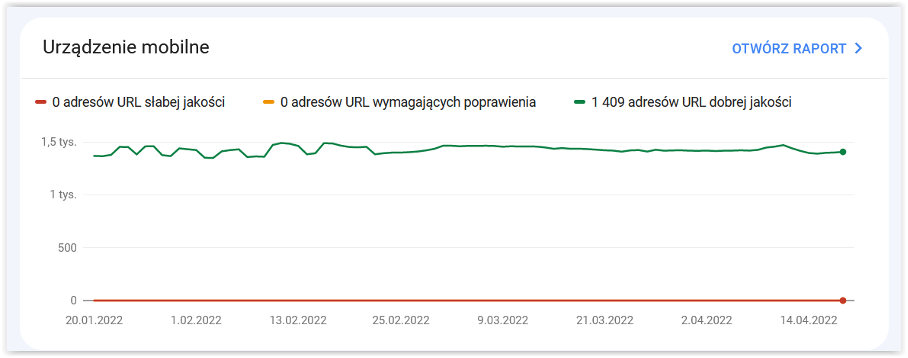
Z tego narzędzia nie dowiesz się tak wiele, jak w przypadku dwóch wcześniejszych, ale uzyskasz informacje o ewentualnych problemach związanych z Core Web Vitals. Zerknij do opcji Podstawowe wskaźniki internetowe, a wtedy przekonasz się, jakie wyniki osiąga witryna na urządzenia mobilnych i na komputerach. Tutaj możesz zaglądać przy okazji, sprawdzając inne dane w Google Search Console. Zerknij tam od czasu do czasu, aby dowiedzieć się, czy nie występują problemy. Natomiast szczegółowe dane uzyskasz ze wspomnianych narzędzi.

Tools.pingdom.com
Kolejne narzędzie jest dosyć proste, szybko działa i dostarcza sporo informacji na temat funkcjonowania Twojej witryny. Sprawdzisz za jego pomocą m.in. ile „waży” sprawdzana strona, tzn. ile zajmuje MB/KB i jak długo się ładuje. Ponadto uzyskujesz sugestie, co możesz zmienić, aby poprawić wynik osiągany przez Twoją witrynę.

Giftofspeed
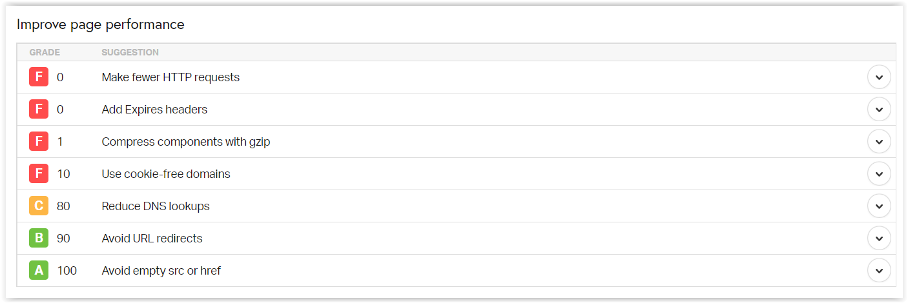
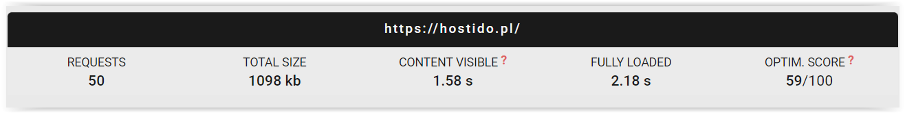
Mniej popularne, ale ciekawe narzędzie, które sprawdza, jaką powierzchnię w KB zajmuje Twoja strona, w jakim czasie się załadowała, a także ocenia ją według własnego wskaźnika pod względem optymalizacji.

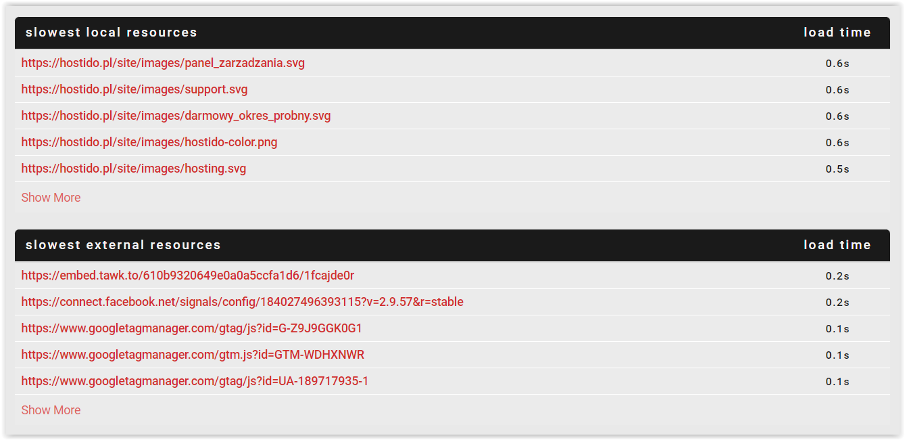
Ponadto uzyskasz mnóstwo informacji na temat tego, jakie elementy wpływają na szybkość witryny, które pliki na serwerze ładowały się najdłużej.

Warto zaglądać do różnych narzędzi – być może wychwycisz w każdym coś, co nie zostało wykryte przez inne rozwiązania.
Jak zwiększyć prędkość ładowania strony?
Sposobów na poprawę sytuacji jest mnóstwo i jeśli tylko istnieje pole do poprawy, to warto, abyś z tego skorzystał. Jak to zrobić? Oto kilka sposobów:
- Zmień hosting – usługa serwerowa ma bardzo duży wpływ na szybkość ładowania strony. Czynniki, które mają znaczenie, to m.in. rodzaj dysków (polecane jest SSD NVMe), oprogramowanie serwera (optymalnie LiteSpeed), wersja PHP (jak najnowsza) i wiele innych. Nie musisz płacić za usługę, żeby sprawdzić wyniki – w Hostido dajemy Ci możliwość testowania jej za darmo i bez zobowiązań przez 30 dni. Sprawdź, jak zmiana wpłynie na działanie witryny.
- Włącz LSCache – korzystanie z oprogramowania LiteSpeed to dobry wybór, ale żeby osiągnąć jeszcze lepszy rezultat, powinieneś włączyć plugin LSCache, który jest dostępny dla wszystkich popularnych systemów CMS. Jak skorzystać z tego rozwiązania? Sprawdź tutaj: LSCache – czym jest i jakie przynosi korzyści Twojej stronie?
- Skorzystaj z RedisCache – jeśli tylko firma hostingowa daje Ci taką możliwość, to zdecydowanie warto. Redis to pamięć typu NoSQL, która może pozytywnie wpłynąć na wydajność działania Twojej witryny. Jak skorzystać z tego rozwiązania? Więcej dowiesz się tutaj: Redis Cache – czym jest i dlaczego warto z niego korzystać?
- Zmień wersję PHP – czy na pewno włączyłeś dla danej domeny najnowszą wersję rozwiązania? Zobacz więcej na ten temat: PHP 8 – co zmienia najnowsza wersja i jak ją włączyć?
Jeśli nie jesteś zadowolony z szybkości działania Twojej witryny, a nie wiesz, jak możesz to zmienić, to skontaktuj się z nami. Podpowiemy, co może spowodować, że serwis będzie działać zgodnie z oczekiwaniami. Często do osiągnięcia tego wystarczą niewielkie zmiany w ustawieniach Twojej usługi hostingowej.