W 2021 roku Google wprowadziło nowy czynnik rankingowy, czyli Core Web Vitals. Wyszukiwarka długo zapowiadała jego wdrożenie, zmieniała termin premiery, aż w końcu doszło do tego w drugiej połowie 2021 roku. Sprawdźmy, czym są CWV i jaki mają wpływ na pozycję strony w Google. Czy rzeczywiście warto nad nimi pracować?
Spis treści
- Co to jest Core Web Vitals?
- Jak sprawdzić wskaźniki Core Web Vitals strony?
- Core Web Vitals – znaczenie poszczególnych wskaźników
- Core Web Vitals a pozycje witryny w wynikach wyszukiwania
- Podsumowanie
Co to jest Core Web Vitals?
CWV to wskaźniki oceniające szybkość i wydajność strony WWW, które wprowadzono ze względu na rosnące znaczenie doświadczeń użytkownika. To od nich w dużej mierze zależy, czy internauta zostanie na stronie, zapozna się z treścią i zrobi zakupy online.
Jeśli chodzi o pozycje zajmowane w wyszukiwarce Google, są one uzależnione od ok. 200 czynników rankingowych. Wprowadzeniu CWV towarzyszyła duża panika wśród właścicieli witryn, gdyż nigdy wcześniej Google nie zapowiadało zmian tak długo i nie dawało tak wiele czasu na dostosowanie witryny. W końcu pod koniec sierpnia CWV stało się czynnikiem rankingowym. Co warto wiedzieć o tych wskaźnikach?
Jak sprawdzić wskaźniki Core Web Vitals strony?
Core Web Vitals to element, który wymaga kontroli. Być może Twoje wyniki były dobre, ale pewne zmiany w serwisie spowodowały, że już nie są. Nie musisz tego sprawdzać codziennie. Wystarczy, że zrobisz to raz na jakiś czas.
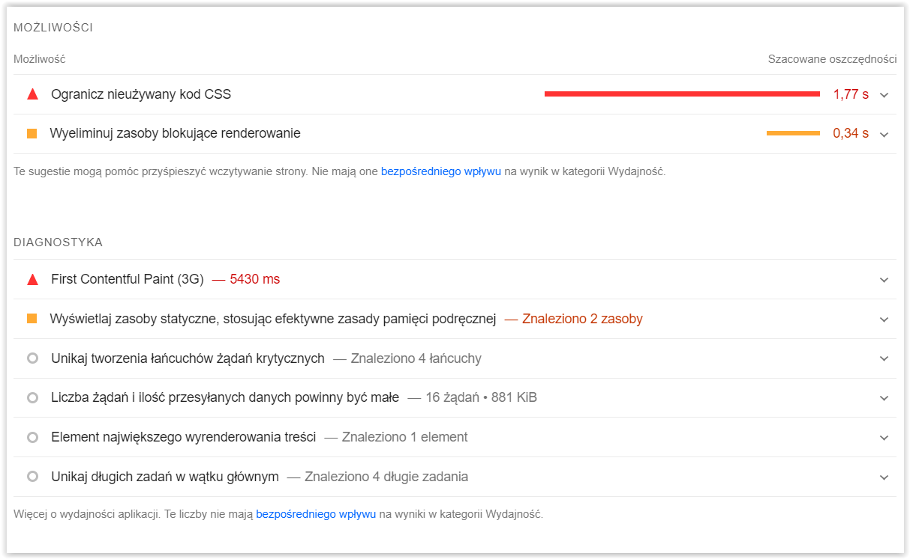
Skorzystaj z narzędzia PageSpeed Insights (https://pagespeed.web.dev/). Jego zaletą jest nie tylko prezentowanie wyników osiągniętych przez stronę, ale również zwracanie uwagi na elementy, które wymagają poprawy.

Przewiń stronę z raportem dotyczącym witryny, a zobaczysz, jakie zasoby odpowiadają za wykryte problemy. Są one pogrupowane na kilka kategorii, np. SEO, ustawienia dostępu czy sprawdzone metody.

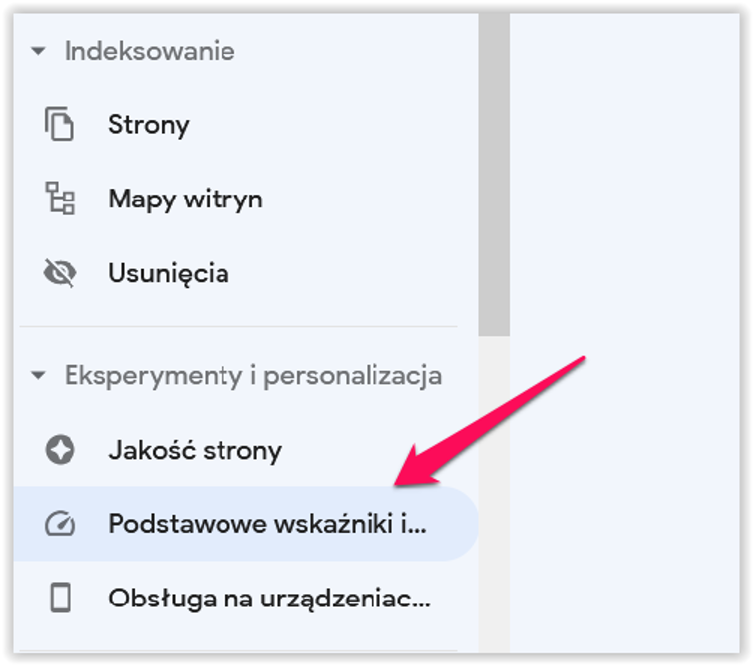
Jeśli często logujesz się do Google Search Console (https://search.google.com/search-console), to ewentualne problemy wykryjesz bez pomocy PageSpeed. Zaloguj się, wybierz stronę, którą chcesz sprawdzić, a następnie kliknij w menu po lewej stronie opcję „Podstawowe wskaźniki internetowe”.

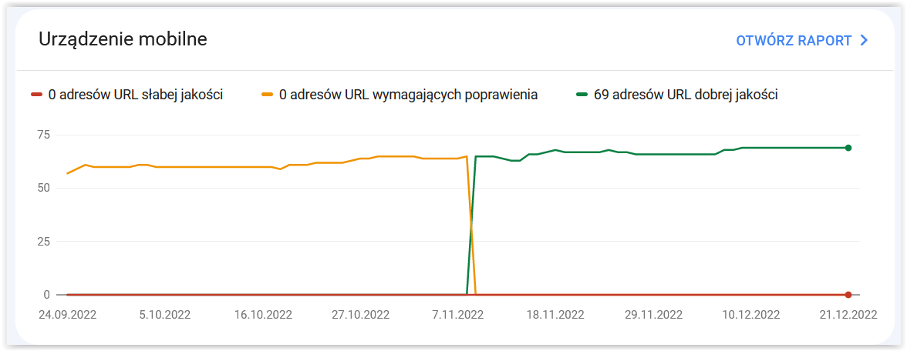
Wtedy zobaczysz ocenę strony i przekonasz się, czy witryna wymaga zmian. Znajdziesz także odrębny raport dla komputerów i urządzeń mobilnych. Kliknij „Otwórz raport”, żeby sprawdzić szczegóły.

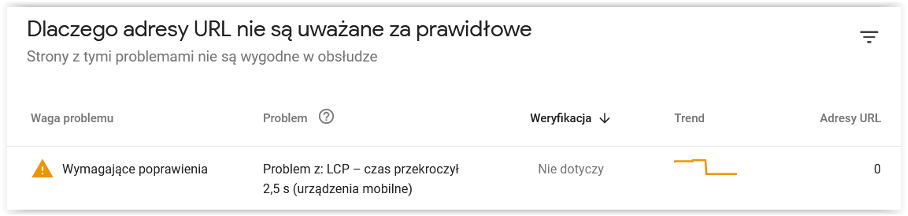
Dzięki temu dowiesz się, czy istnieją błędy wymagające naprawy. Jak widzisz na poniższym screenie, pojawił się problem z LCP, ale został rozwiązany – liczba adresów URL, które wymagają reakcji, zmniejszyła się do zera.

Co oznaczają poszczególne CWV i co mierzą?
Core Web Vitals – znaczenie poszczególnych wskaźników
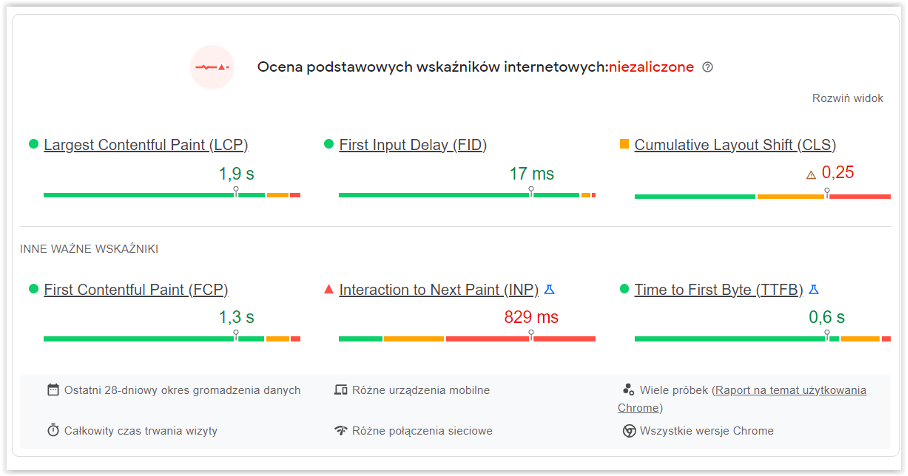
W raporcie narzędzia PageSpeed Insights widzisz kilka wskaźników. Sprawdźmy, co oznaczają:
- LCP, czyli Largest Contentful Paint. To czas potrzebny na załadowanie największego elementu na stronie WWW. Pomiar dotyczy części strony widocznej na ekranie po jej załadowaniu. Niski wynik może oznaczać, że czas oczekiwania na pojawienie się poszczególnych elementów na stronie jest wydłużony.
- FID, czyli First Input Delay, co oznacza opóźnienie podczas pierwszego działania na stronie. Google sprawdza, jakie jest opóźnienie reakcji witryny na pierwszą czynność wykonaną przez użytkownika, np. od kliknięcia linka do reakcji strony na tę czynność.
- CLS, czyli Cumulative Layout Shift, co oznacza pomiar stabilności układu strony przez zsumowanie liczby przesunięć w trakcie ładowania witryny. Skutkiem niskiego wyniku są przypadkowe kliknięcia w elementy, które nagle przesunęły się użytkownikowi na stronie.
PageSpeed Insights mierzy również inne wskaźniki:
- FCP, czyli First Contentful Paint. To ilość czasu potrzebnego do załadowania pierwszego elementu na stronie.
- INP, czyli Interaction to Next Paint – czas interakcji ze stroną. Wspomniany FID mierzy czas reakcji witryny na pierwszą interakcję użytkownika witryny, a INP określa, jak długo trwa interakcja z całą stroną.
- TTFB , czyli Time to First Byte. Pomiar czasu odpowiedzi serwera od momentu wysłania zapytania do odebrania przez użytkownika pierwszego bajta odpowiedzi.
Czy rzeczywiście CWV to czynnik, który ma wpływ na widoczność strony w Google?
Core Web Vitals a pozycje witryny w wynikach wyszukiwania
Google dało internautom sporo czasu na dostosowanie stron do wymagań swojego algorytmu. Czy właściciele serwisów to zrobili? Twórcy narzędzia Screaming Frog sprawdzili w sierpniu 2020 roku, czy witryny były już przygotowane na aktualizację. Przeanalizowali 20 tys. adresów URL. Wnioski były następujące:
- test zaliczyło 12% mobilnych wersji stron i 13% przeznaczonych na komputery;
- 43% mobilnych wersji stron i 44% desktopowych miało dobre LCP;
- 46% mobilnych i 47% desktopowych osiągnęło dobre CLS;
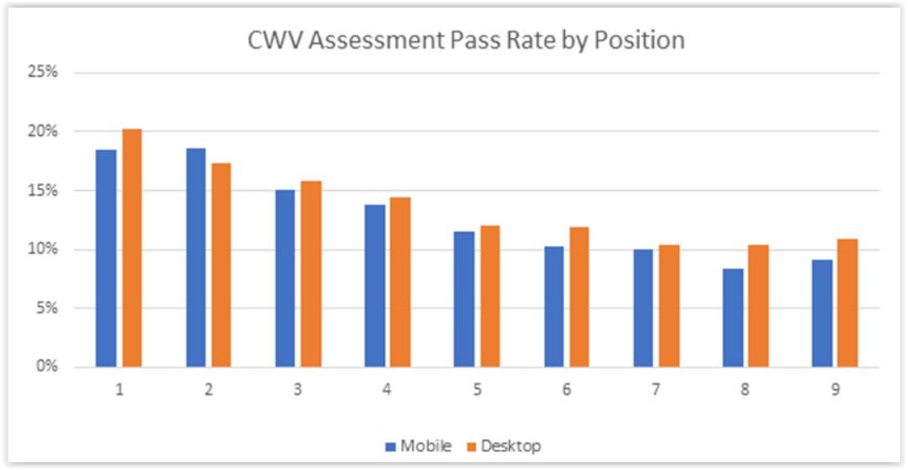
- strony, które zajmowały 1. pozycję w Google na analizowane zapytania, o 10% częściej osiągały dobre wyniki Core Web Vitals niż witryny zajmujące pozycję 9.
Zerknij na poniższy screen. Im wyższa pozycja w Google, tym wyższy odsetek stron, które zaliczyły test Core Web Vitals.

Analiza została przeprowadzona, zanim wskaźniki Core Web Vitals stały się oficjalnym czynnikiem rankingowym. Jak obecnie wygląda sytuacja?
Analizę wyników osiąganych przez witryny, które zajmują wysokie pozycje w Google, przeprowadziło Supporthost. W 2022 roku przeanalizowano ponad 60 tys. wyników wyszukiwania, aby sprawdzić, czy istnieje korelacja między dobrym rezultatem Core Web Vitals a wysoką pozycją na zapytania. Analiza trwała miesiąc i przyniosła następujące rezultaty:
- 82% witryn na pierwszej stronie wyników ma LCP poniżej 2,5 sekundy.
- 99,7% ma FID mniejszy niż 100 ms.
- 87% ma CLS mniejszy niż 0.1.
- Średni wynik w narzędziu PageSpeed Insights dla stron, które znajdują się w top 10, wynosi 78 na komputerach i 77 na urządzeniach mobilnych. Tylko 10-15% uzyskuje wynik powyżej 90%.
- Około 60% wyników w top 10 ma TTFB poniżej 800 ms.
Podsumowanie
W analizie brano pod uwagę wyłącznie wyniki wyszukiwania na frazy, które mają od 1000 do 50 000 wyszukiwań miesięcznie. Wnioski? Core Web Vitals są uwzględniane przy ustalaniu pozycji, ale nie są tak istotne jak content, treści, ogólna optymalizacja techniczna i dopasowanie do intencji. Czynników rankingowych jest bardzo dużo. Fakt, że Twoja strona ma bardzo dobre wyniki wskaźników CWV, nie oznacza, że pokonasz konkurentów, którzy mają lepszy profil linkowy, dopracowane wewnętrzne linkowanie i wysokiej jakości content. Czy warto dostosowywać witrynę pod wyższe wyniki CWV? To zależy. Warto dążyć do tego, aby mieć jak najlepszy rezultat, ale nie za wszelką cenę, np. eliminując ważne elementy na stronie. Kieruj się tym, aby Google oceniało adresy URL jako takie, które nie wymagają zmian. Nie nastawiaj się natomiast na osiągnięcie w PageSpeed wyniku 100/100. To nie ma większego sensu.
Często do osiągnięcia lepszych wyników Core Web Vital wystarczy zmiana serwera na wydajniejszy. W Hostido pliki Twojej strony znajdą się na bardzo szybkich dyskach SSD NVM-e. Wpływ na szybkość działania witryny ma również oprogramowanie LiteSpeed z wtyczką LSCache, najnowsze PHP i Redis Cache. Przetestuj nasz serwer za darmo i bez zobowiązań przez 30 dni. Sprawdź, jak wpłynie to na wskaźniki CWV Twojej witryny.